Im Rahmen des Kurses „Design von Mensch-Maschine-Schnittstellen“ an der THI durften wir, mit Studierenden des Produktdesigns der Queensland University of Technology in Australien und des Interaction Design der York University in Toronto zusammenarbeiten. Unsere Aufgabe war es, ein System zu entwickeln, das es Schlaganfallpatienten in ländlichen Gebieten ermöglicht, ihre Rehabilitation von zu Hause aus fortzusetzen und sie in ihrem Heilungsprozess motiviert und unterstützt.
Dieses Projekt habe ich im Team mit Cora Unger durchgeführt.
Dieses Projekt habe ich im Team mit Cora Unger durchgeführt.
Unsere Vision
Wir haben das Programm Cobi entwickelt. Es verwendet einen Ball mit Druck- und Lagesensoren ,um das Interface auf dem Fernseher zu steuern. Dieser Ball wird auch zum Trainieren und Spielen verwendet.
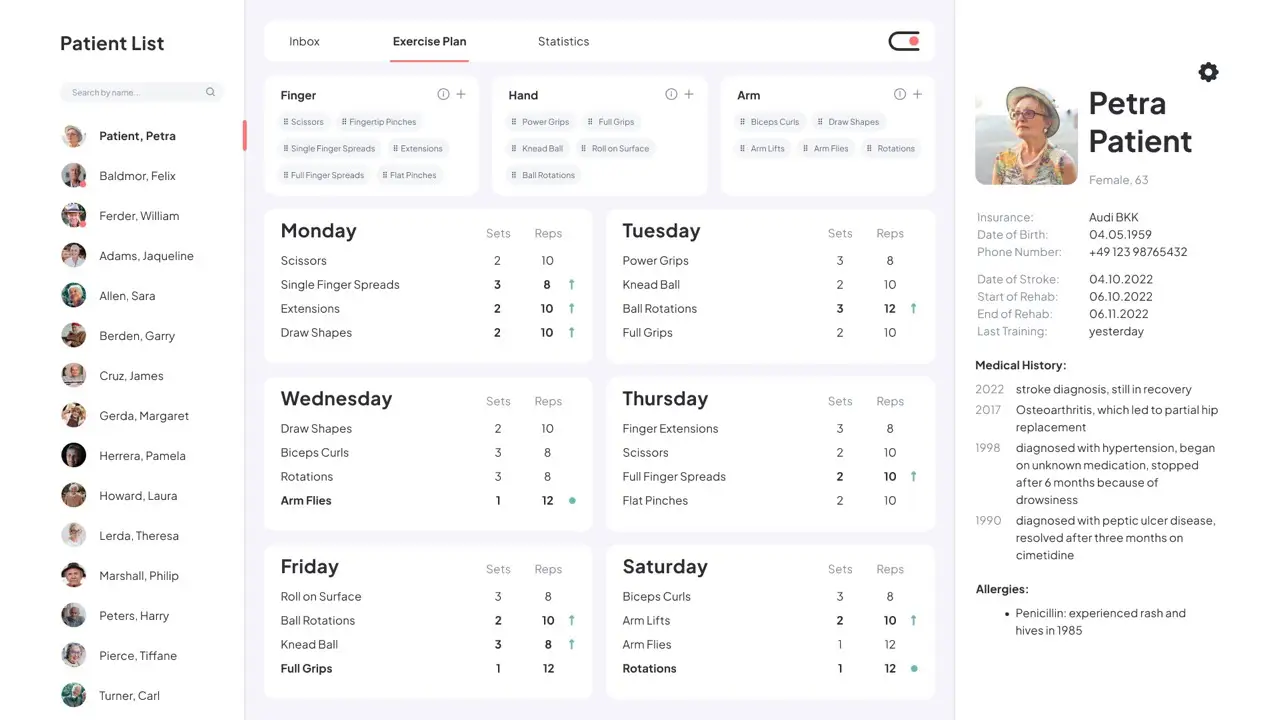
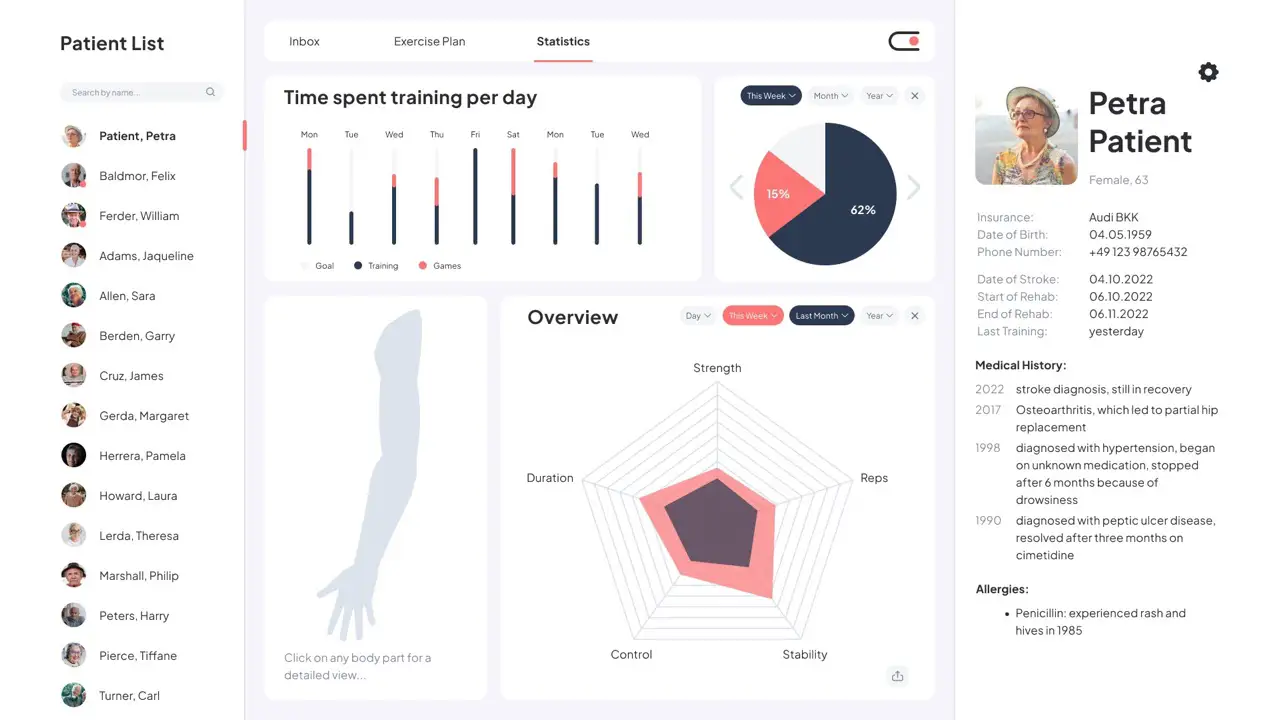
Ebenfalls haben wir eine App für den Therapeuten entwickelt der dort den Fortschritt seiner Patienten verfolgen und den Trainingsplan anpassen kann.
Um mehr über das System zu erfahren kannst du hier einen kurzen Film ansehen:
Ebenfalls haben wir eine App für den Therapeuten entwickelt der dort den Fortschritt seiner Patienten verfolgen und den Trainingsplan anpassen kann.
Um mehr über das System zu erfahren kannst du hier einen kurzen Film ansehen:
Personas
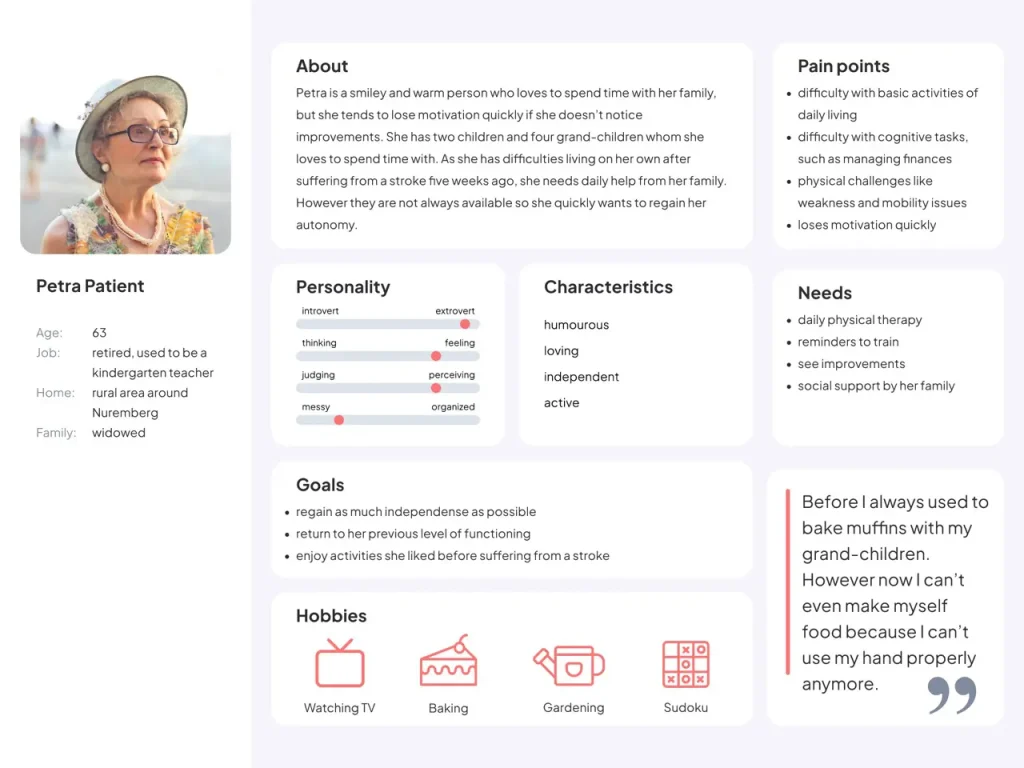
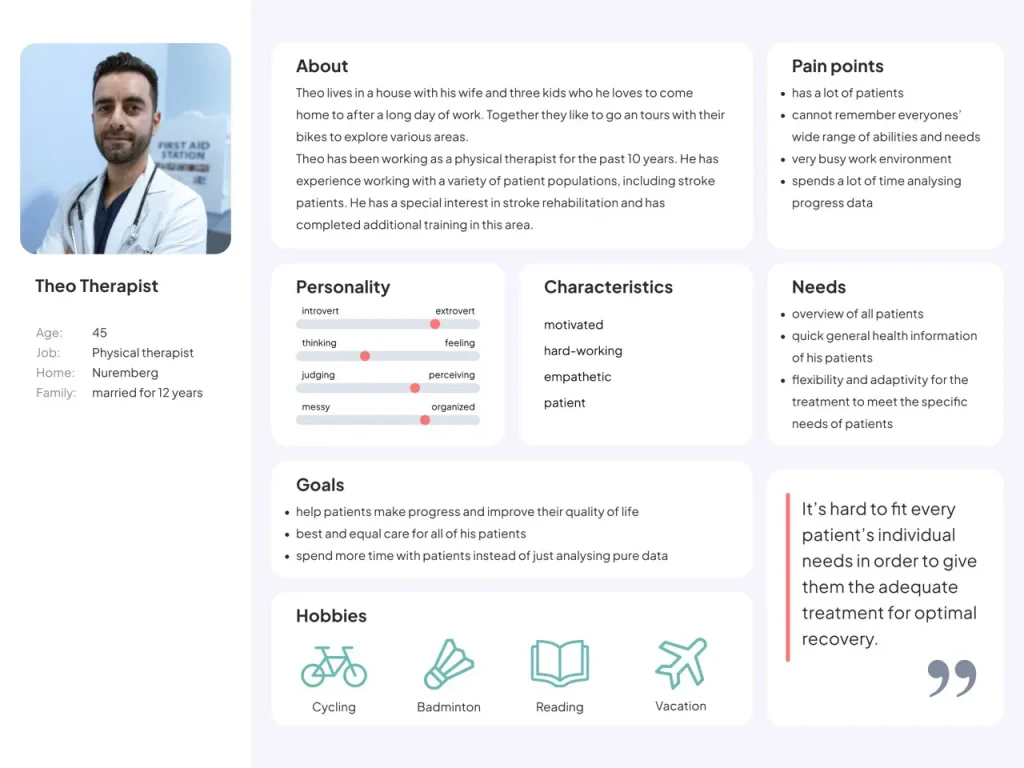
Um die Bedürfnisse, Motivationen und Verhaltensweisen von Schlaganfallpatienten und Therapeuten besser zu verstehen, haben wir zwei Personas erstellt:
Petra Patient ist eine 63-jährige Frau, die kürzlich einen Schlaganfall erlitten hat und Schwierigkeiten bei grundlegenden Aktivitäten des täglichen Lebens hat.
Theo Therapeut ist ein 45-jähriger Physiotherapeut, der viele Patienten hat und sich mit all ihren verschiedenen Bedürfnissen und Fähigkeiten überfordert fühlt.
Die Personas helfen sich in die Benutzer hineinzuversetzen und Produkte und Dienste zu entwickeln, die ihre Bedürfnisse erfüllen und ihre Probleme lösen.
Petra Patient ist eine 63-jährige Frau, die kürzlich einen Schlaganfall erlitten hat und Schwierigkeiten bei grundlegenden Aktivitäten des täglichen Lebens hat.
Theo Therapeut ist ein 45-jähriger Physiotherapeut, der viele Patienten hat und sich mit all ihren verschiedenen Bedürfnissen und Fähigkeiten überfordert fühlt.
Die Personas helfen sich in die Benutzer hineinzuversetzen und Produkte und Dienste zu entwickeln, die ihre Bedürfnisse erfüllen und ihre Probleme lösen.
Wireframes und Paperprototypes
Moodboards und Screendesign
Als Teil unseres Projekts haben wir Moodboards erstellt, um das gewünschte Farbschema und die Atmosphäre des Projekts zu visualisieren.
Anschließend haben wir die Screendesigns entwickelt. Uns war es wichtig ein einheitliches Design für beide Apps zu wählen, das erkennen lässt, dass diese zusammengehören. Jedoch hatten wir auch sehr unterschiedliche Anforderungen für die Interfaces und Nutzergruppen, die wir auch integrieren mussten.
Die wichtigsten Aspekte für beide Zielgruppen waren die Lesbarkeit und die Kontraste. Weshalb wir ein sehr neutrales Farbspektum verwendet haben mit zwei Highlight-Farben.
Anschließend haben wir die Screendesigns entwickelt. Uns war es wichtig ein einheitliches Design für beide Apps zu wählen, das erkennen lässt, dass diese zusammengehören. Jedoch hatten wir auch sehr unterschiedliche Anforderungen für die Interfaces und Nutzergruppen, die wir auch integrieren mussten.
Die wichtigsten Aspekte für beide Zielgruppen waren die Lesbarkeit und die Kontraste. Weshalb wir ein sehr neutrales Farbspektum verwendet haben mit zwei Highlight-Farben.
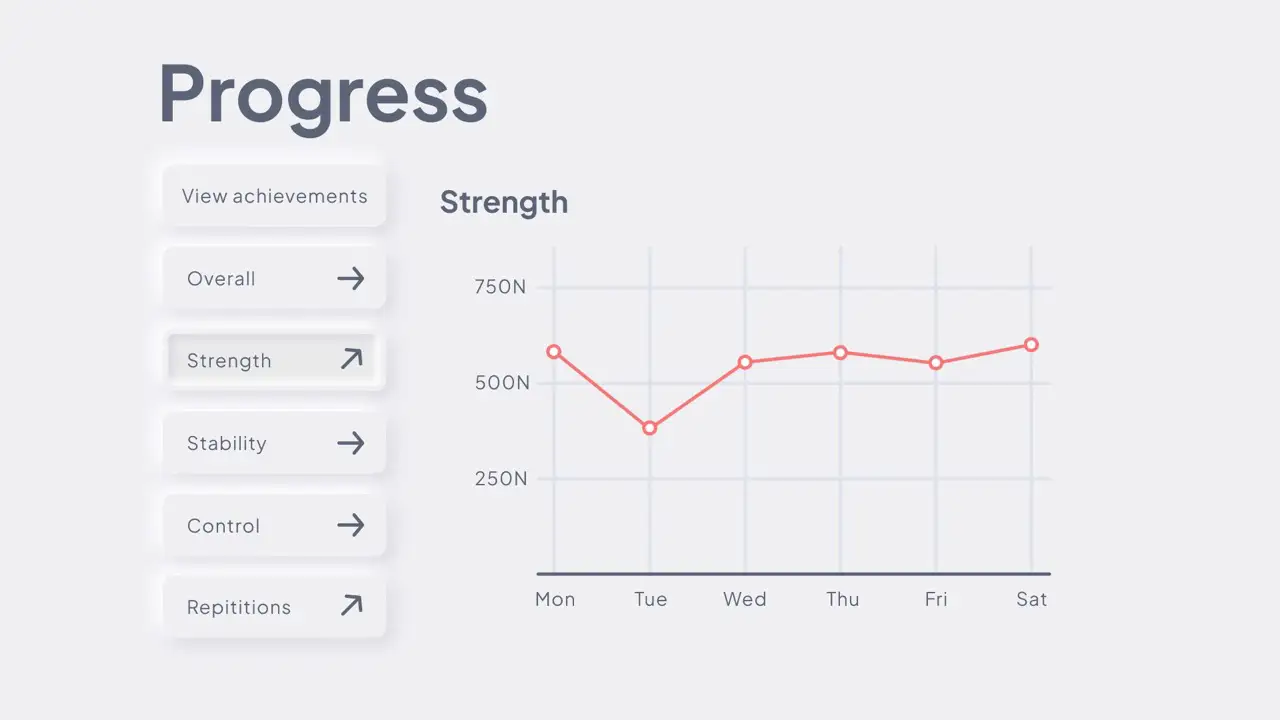
Patient
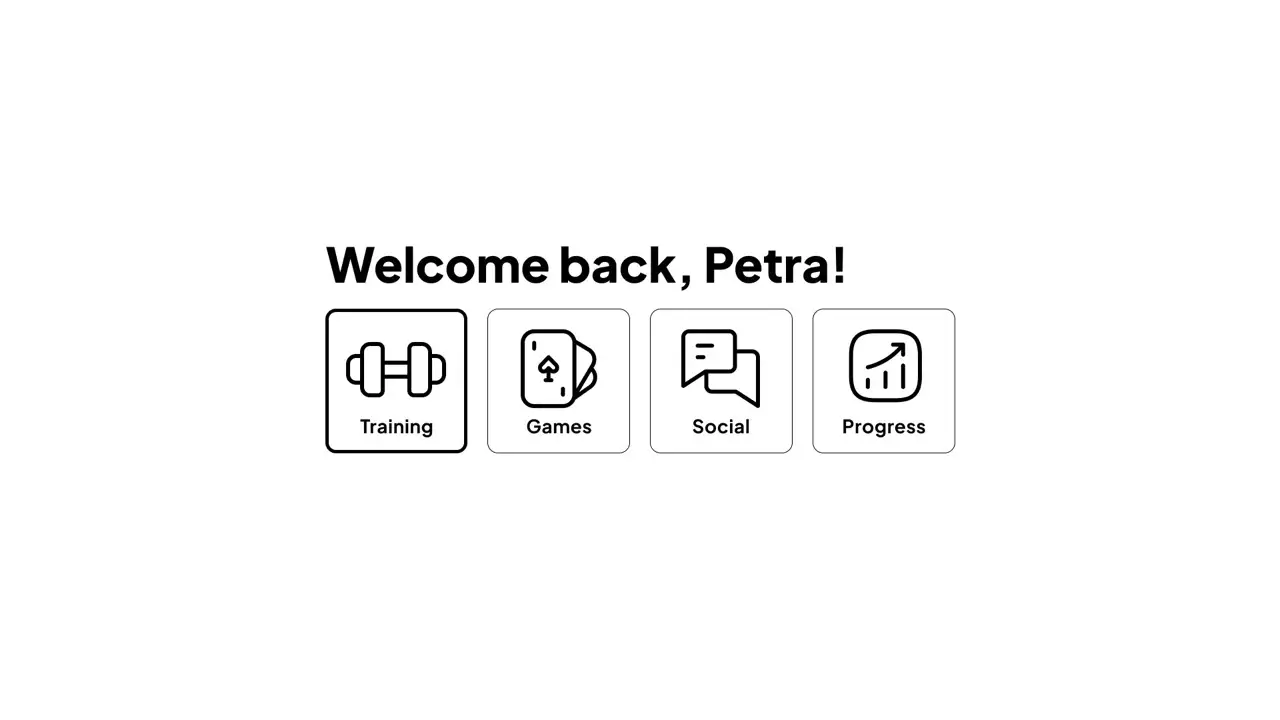
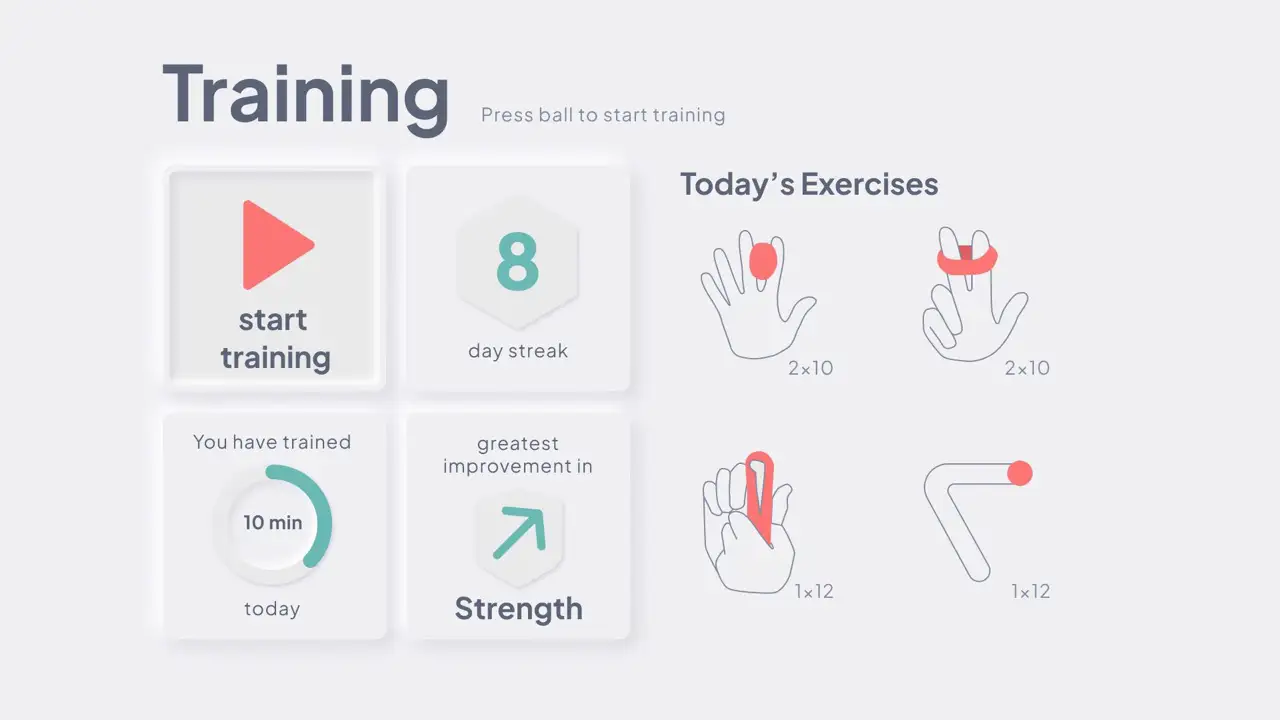
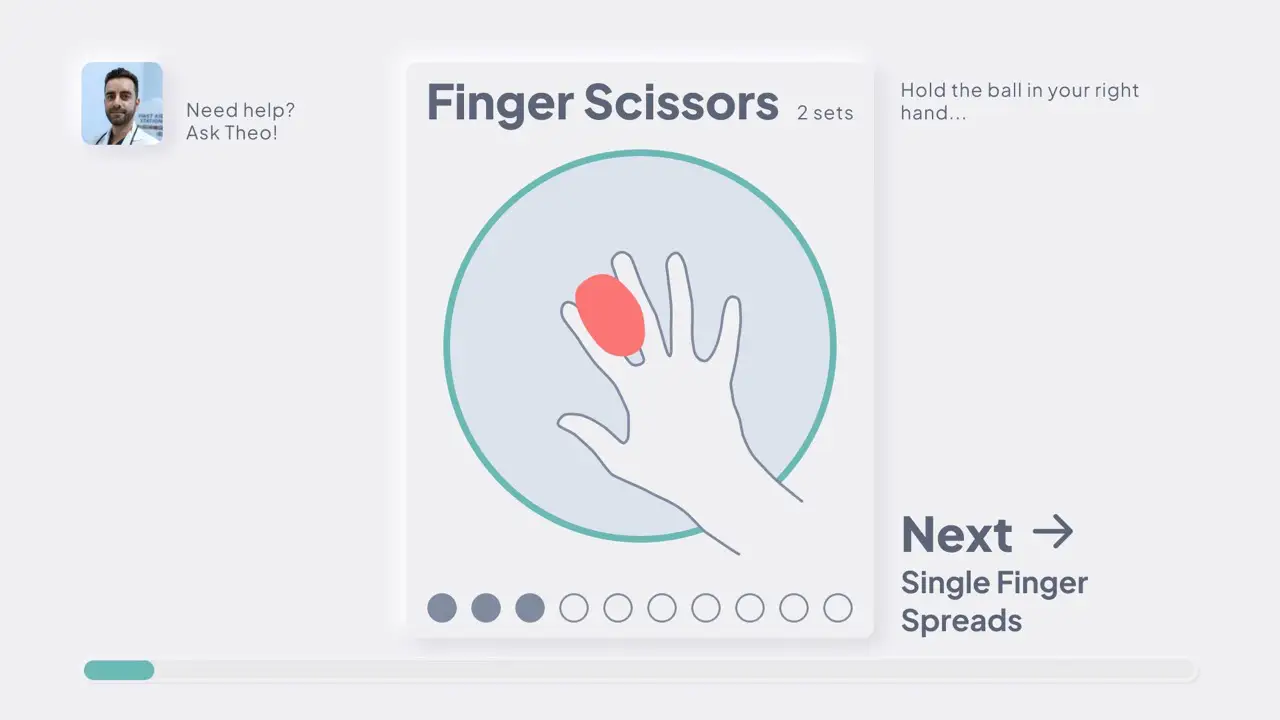
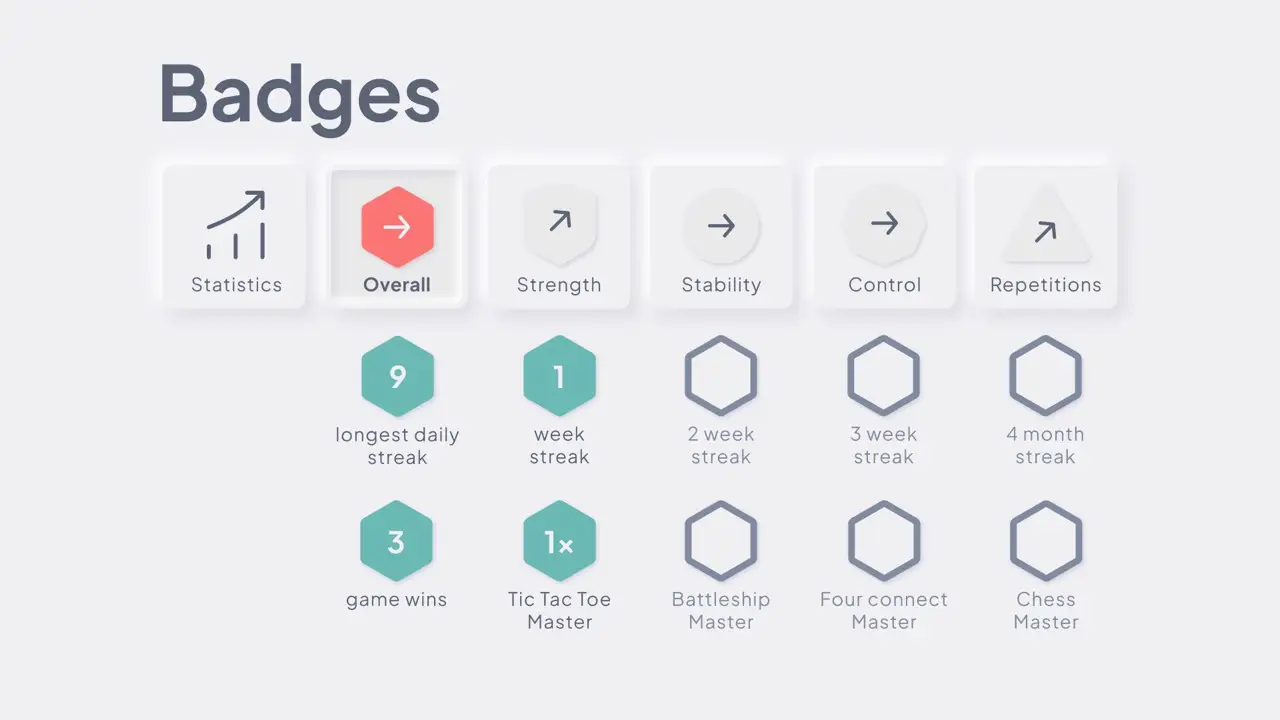
Beim Patienten haben wir uns auf eine Bedienung konzentriert, die auch mit einer schlechten Handkontrolle gut durchführbar ist. Außerdem haben wir darauf geachtet, dass das Interface angenehm und motivierend ist. Wir haben überall auf ausreichende Kontraste geachtet, um auch bei eingeschränktem Sehvermögen eine einfache Bedienung zu gewährleisten.
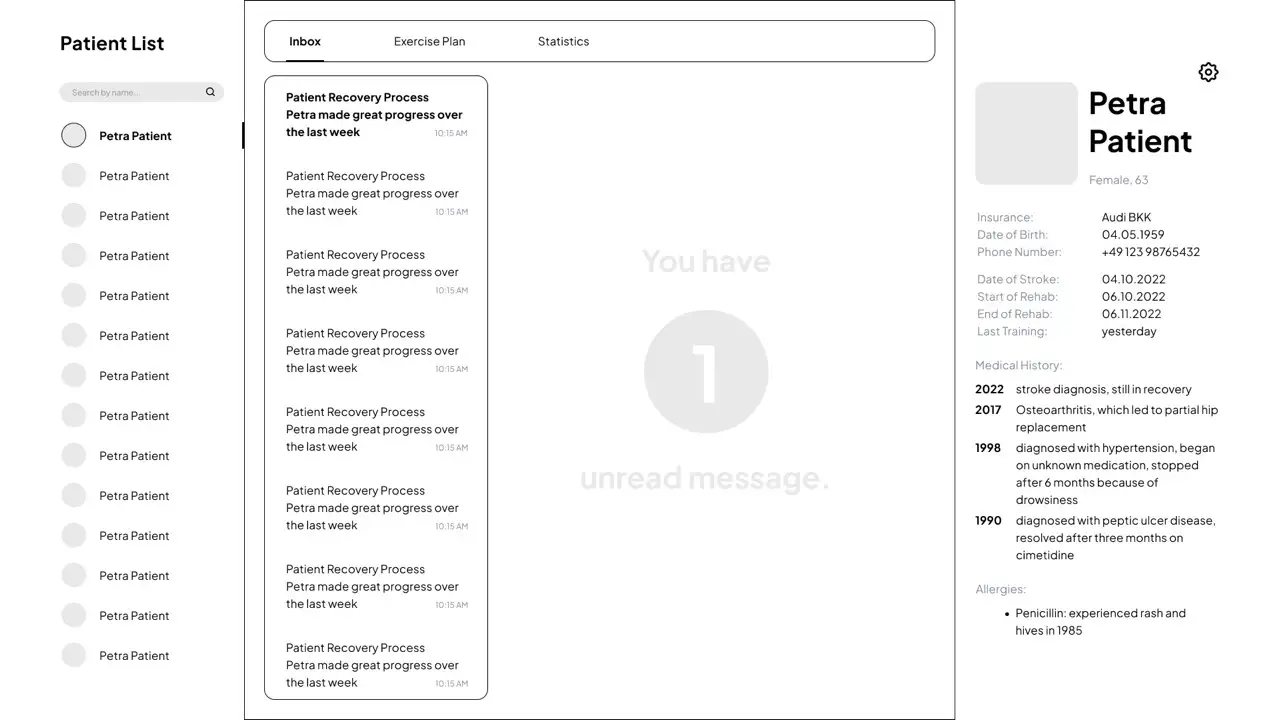
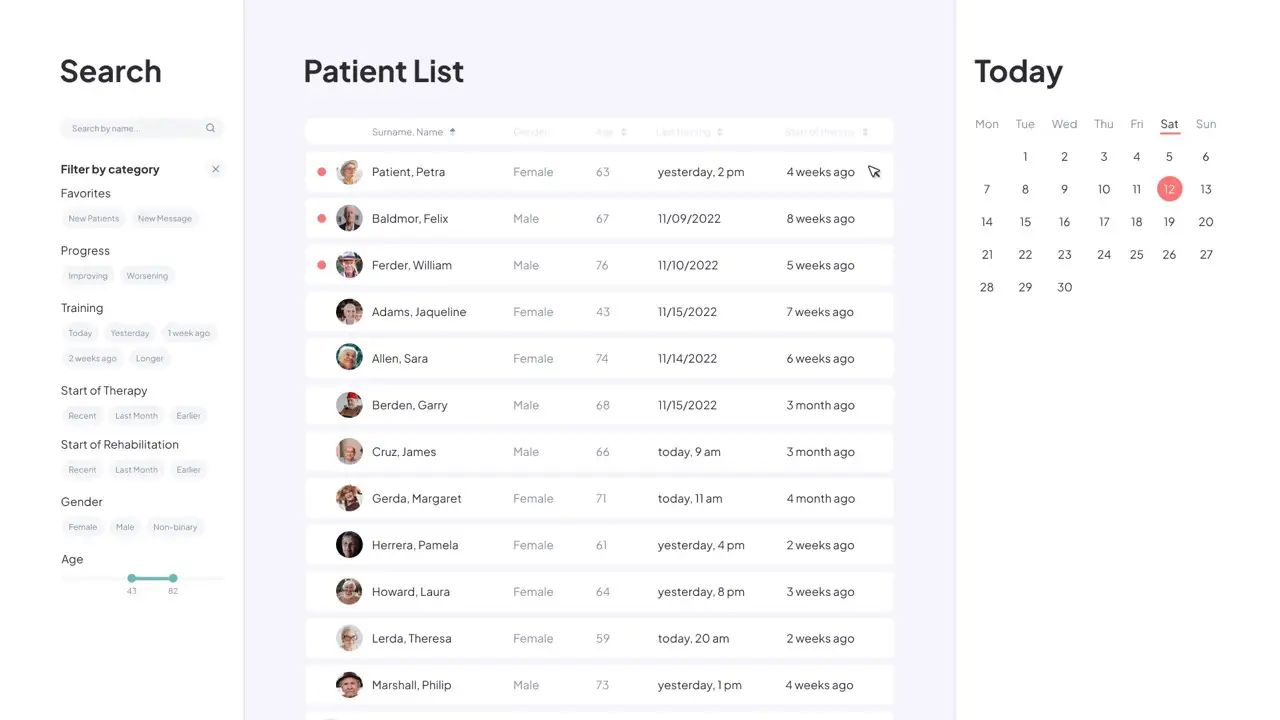
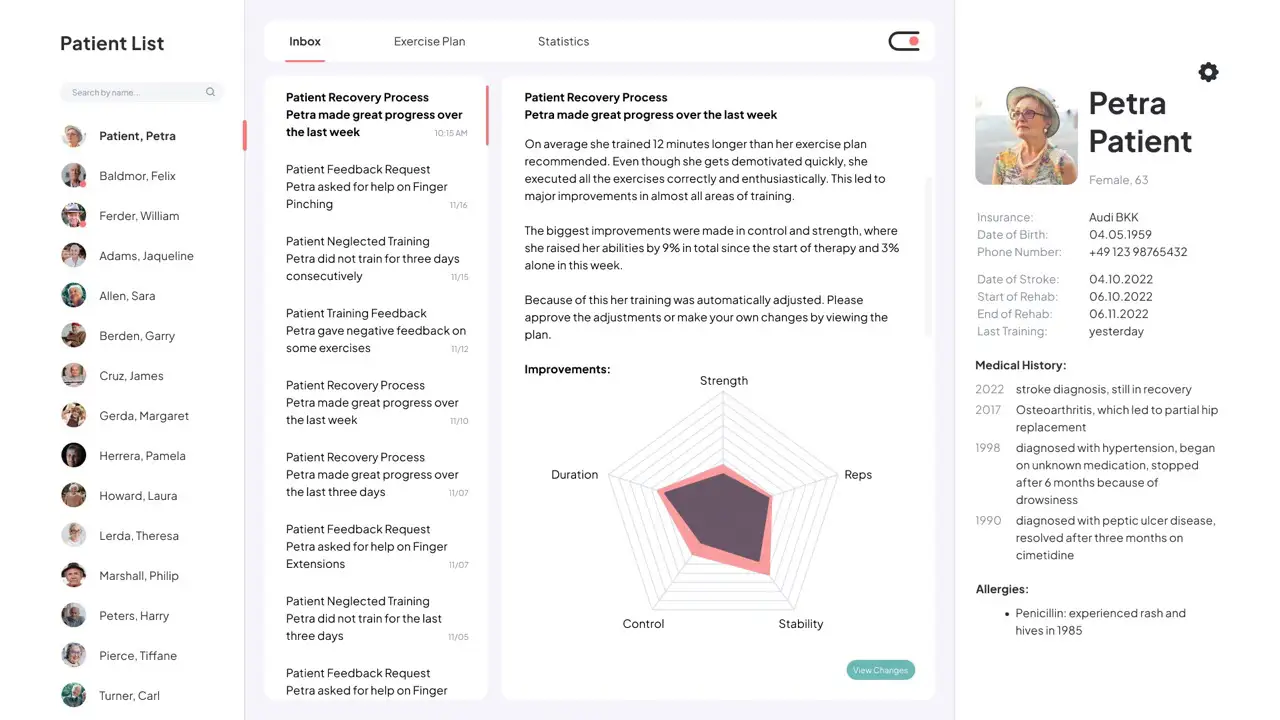
Therapeut
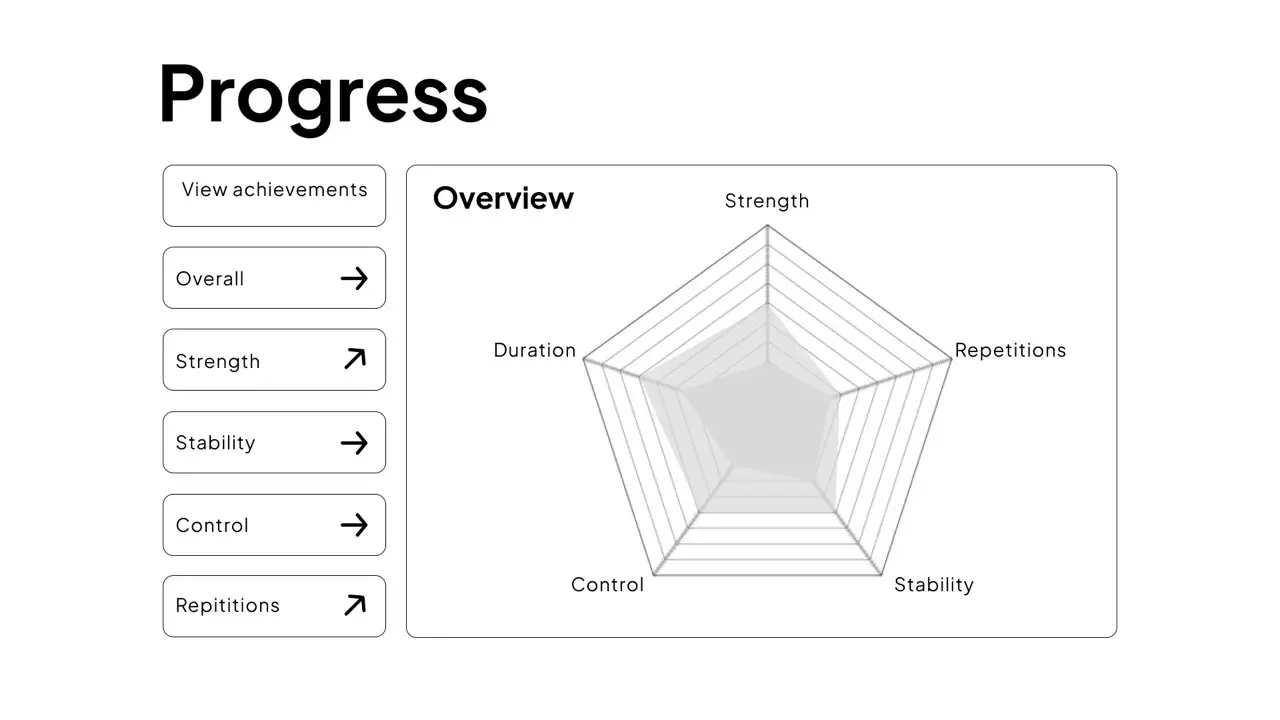
Beim Therapeuten haben wir uns darauf konzentriert, dass das Interface neutral ist und viele Daten anzeigt. Der Arzt soll immer einen Überblick über alle notwendigen Informationen haben und in wenigen Klicks genauere Details erhalten können. Wir haben hier einen guten Ausgleich zwischen Informationsmenge und Übersichtlichkeit gefunden.